
フォトグラファーやデザイナーなど、クリエイターとして活動している人であれば、自分のポートフォリオサイトを持つことをオススメします。自分の作品はもちろんのこと、作品の方向性やセンス、実績、プロフィールなどを見てもらいアピールすることで仕事につなげたりファンを獲得していくためです。そこで今回はポートフォリオ作成にオススメな便利なツールをいくつか紹介したいと思います。
ポートフォリオサイト作成にオススメのツール
それではポートフォリオサイト作成にオススメのツールを紹介していきます。無料のものから有料のものまで、簡単に作成できるものからハイクオリティなものまで、レベルや用途に合わせて選べるよう、様々なものをまとめました。
Wix.com

Wix.comは直感的に簡単にWebサイト制作できるクラウド型CMSのサービスです。無料で使用、制作することができ、HTMLやCSSなどのコードの知識も全くいらずにWebサイトを作ることができるので、手を出しやすいです。豊富なテンプレートも揃っていて、様々な機能もあるので、自分好みのサイトにできます。もちろんレスポンシブ(スマホ表示)も対応しています。また有料オプションで独自のドメイン取得なども可能になっています。
| URL | https://ja.wix.com/ |
| 料金 | 無料〜 |
| オススメ度 | ★★★☆☆ |
| 簡単さ | ★★★★☆ |
| カスタマイズ | ★★★☆☆ |
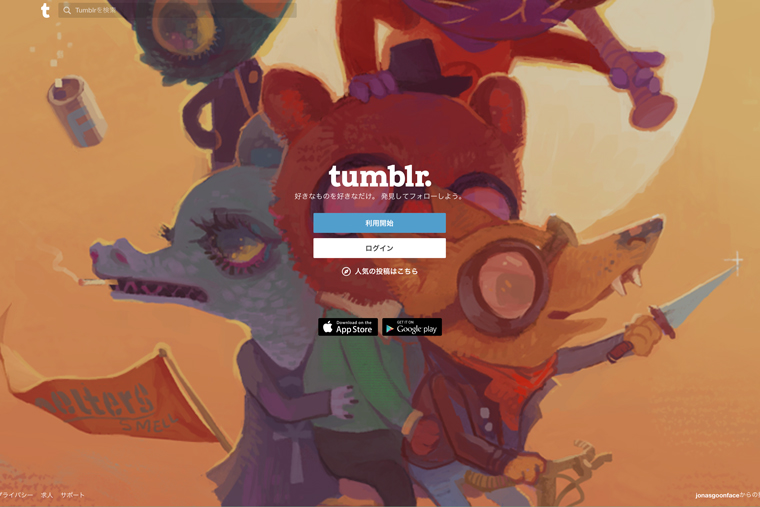
tumblr

簡単にブログやポートフォリオサイトを制作できるtumblrです。SNSとしての機能もあるので、よりたくさんの人に見てもらいやすいです。またInstagramやtwitter、Facebookなどの人気SNSとも連携がしやすく、中でもInstagramとは相性がいいです。デザイン性もとても高く、広告も入らないので、非常に使いやすいと思います。アプリでもあるので、スマホからもできるというのもいい点です。
| URL | https://www.tumblr.com/ |
| 料金 | 無料〜 |
| オススメ度 | ★★★★☆ |
| 簡単さ | ★★★☆☆ |
| カスタマイズ | ★★★☆☆ |
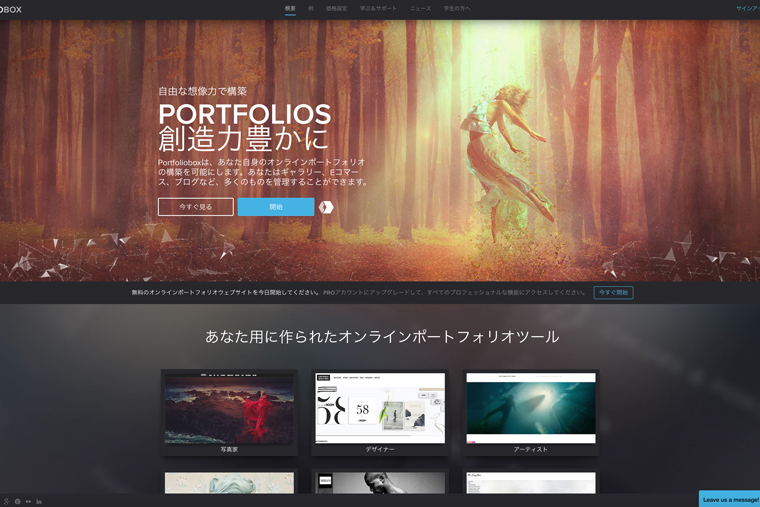
PORTFOLIOBOX

全世界で25万人以上のユーザーが利用しているという、ポートフォリオサイトに特化したWebサービス「PRTFOLIOBOX」です。まだまだ日本語対応は遅れていて、無料会員登録をする際に戸惑うかもしれませんが、海外譲りの優れたデザイン性の高い、サイトテンプレートを使用でき、カスタマイズ性もなかなか高いです。無料版では画像50枚、10ページまでと十分な内容になっています。現時点ではまだ使いづらいところはありますが、こらからの日本語対応に期待したいと思います。
| URL | https://www.portfoliobox.net/jp |
| 料金 | 無料〜 |
| オススメ度 | ★★★☆☆ |
| 簡単さ | ★★☆☆☆ |
| カスタマイズ | ★★★★☆ |
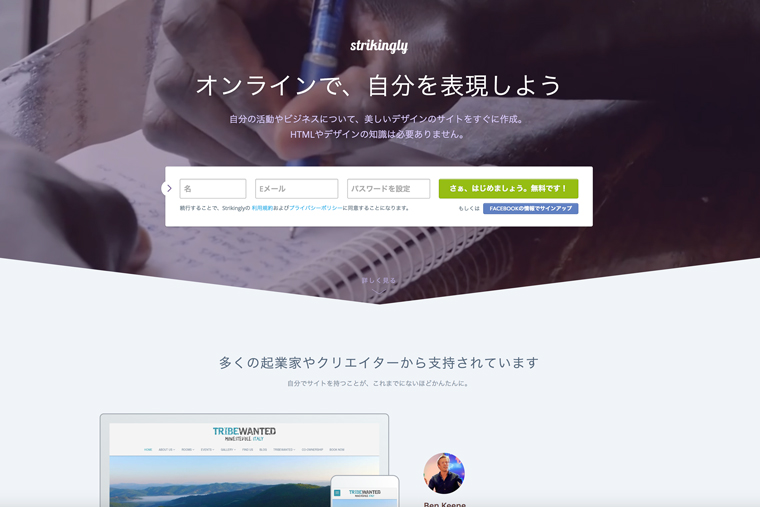
strikingly

strikinglyはとにかく豊富なテンプレートが揃っており、デザイン性も高く中には動画の埋め込みなどもできます。有料版にすることで、カスタム独自ドメインの使用もできます。海外のサービスということもあって、有料版の支払いは全てドル換算になります。
| URL | https://www.strikingly.com/ |
| 料金 | 無料〜 |
| オススメ度 | ★★☆☆☆ |
| 簡単さ | ★★★☆☆ |
| カスタマイズ | ★★★★☆ |
WordPress

WordPressとはオープンソースのブログソフトウェアです。世界的にも圧倒的なシェアを獲得しています。Wordpressの大きな特徴として、SEOに強く、カスタマイズ性が高いことにあります。HTMLやCSSの知識は必要になってきますが、自分の思う通りにカスタマイズが効きます。デメリットとしては、サーバーを自分で契約しなければならないということ。サーバー代やドメイン代が発生してくるので、サイトを立ち上げようと思ったら、基本お金がかかってきます。よりクオリティが高く、たくさんの人に見られるサイトを作ろうと思ったら、Wordpressを使うことを個人的にはオススメします。
| 参考URL | https://www.akibare-hp.jp/soft/wordpress/ |
| 料金 | サーバー代、ドメイン代 |
| オススメ度 | ★★★★★ |
| 簡単さ | ★★☆☆☆ |
| カスタマイズ | ★★★★★ |
▽関連記事▽
自分で作れる! おしゃれなWebサイト WordPressで初めてでも簡単にできる
ポートフォリオサイトを作る上でのポイント
ポートフォリオサイトは作品をみてもらい、フォトグラファー(クリエイター)の名前の知名度をあげるのが目的になります。そこを意識しながら大事な押さえておくべき3つのポイントをまとめていきます。
トップページに自分の名前を

まずトップページには自分の名前をサイト名に入れるか、サイトロゴに自分の名前がわかるものを含める必要性があります。「このサイトは誰の何のサイトなのか?」ユーザーが見てすぐにわかるようにしておく必要があります。
アバウトページは最低限作ろう

トップページだけでは補えない情報をアバウトページに入れます。自分のプロフィールから、今までの実績、など細かい情報が書かれたページをしっかりと用意して、わかりやすい場所に配置するのがオススメです。一般的にグローバルナビメニューに設置するのがいいでしょう。
コンタクトフォームを設置しよう

自分の作品をただただ見てもらうだけでは、勿体無いので、撮影依頼や作品制作依頼を受けるお問い合わせのコンタクトフォームを設置することをオススメします。これもわかりやすいグローバルナビメニューに設置するといいでしょう。導線を意識するのであれば、アバウトページ下部、プロフィールや実績を見てもらってからコンタクトに繋げるボタンなどの設置をしたら、お問い合わせのコンバーションも上がると思われます。
最後に
先ほどの3つのポイントをまとめると…
Point
- トップページに自分の名前を明記。
- アバウトページを充実させる。
- コンタクトフォームの設置。
せっかくポートフォリオサイトを作るのであれば、これだけは最低限押さえておきましょう。
以上、ポートフォリオサイト作成に便利なツールを紹介しました。まだ自分のポートフォリオサイトを持っていないフォトグラファー(クリエイター)はそんなに難しいものではないので、ポートフォリオサイトを作ってみることをオススメします。そこからより多くの人たちに自分の作品を見てもらい、活動の幅を広げたり、ファン獲得に繋げましょう!
Webコンテンツマーケティング サイトを成功に導く現場の教科書