

クオリティの高いWEBポートフォリオを作るのは難易度が高すぎる…そんなイメージはありませんか?
そこで今回は、無料アカウント登録をするだけで誰でも簡単にポートフォリオを作れる「WIX」でポートフォリオサイトを作ってみました!
とにかく編集方法も簡単で、無料で使える機能が充実していたので、ぜひチェックしていただければと思います。
WIXでポートフォリオサイトを作ってみた
WIXでポートフォリオサイトを作っていきたいと思います。WIXにはさまざまなコンテンツが用意されていますが、今回は初心者の方向けに基本の作り方を説明します。
まずはアカウント登録をしよう

早速、WIXに登録していきたいと思います!

新規登録の場合は、メールアドレスやパスワードの設定をしましょう。登録したメールアドレスに確認メールが届くので、認証を押したらアカウント登録が完了となります。
SNSアカウントをお持ちの方は、ログインするだけでWIXのアカウントを作成できます!

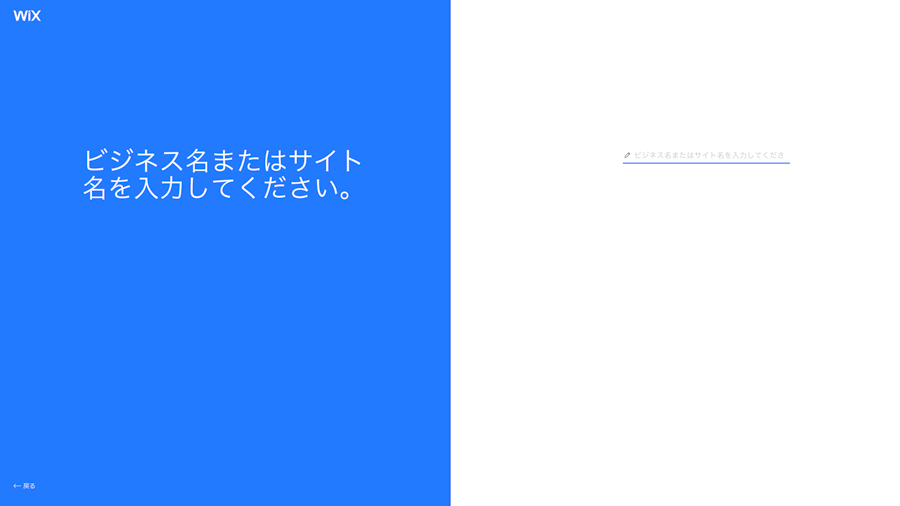
次に、サイト名を入力しましょう。
フォトグラファーは名前で検索されることがほとんどなので、サイト名はフォトグラファー名にしておくと仕事依頼も取りやすくなります。
個人情報の入力(しなくてもOK)やポートフォリオ作成に関する簡単な質問に回答すれば、いよいよページ作成に入っていきます。

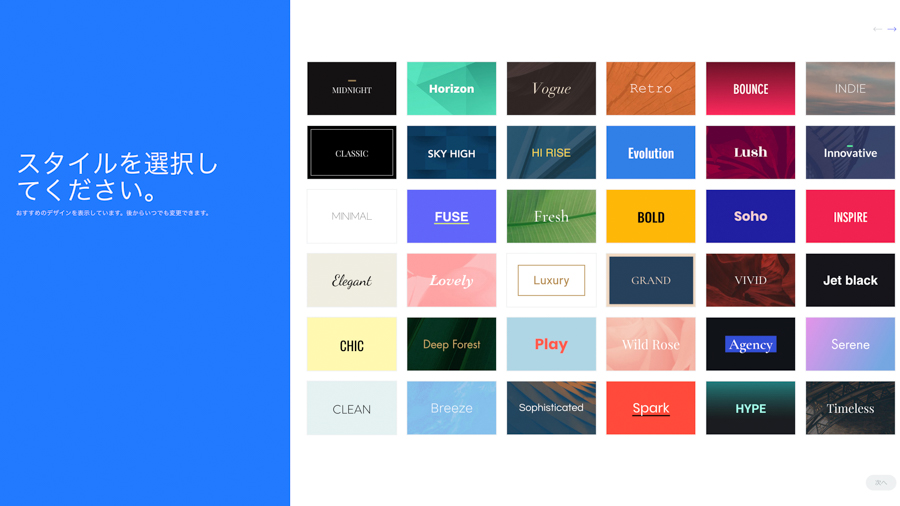
今回私が選ぶスタイルは、一番左・上から四番目のデザインです。

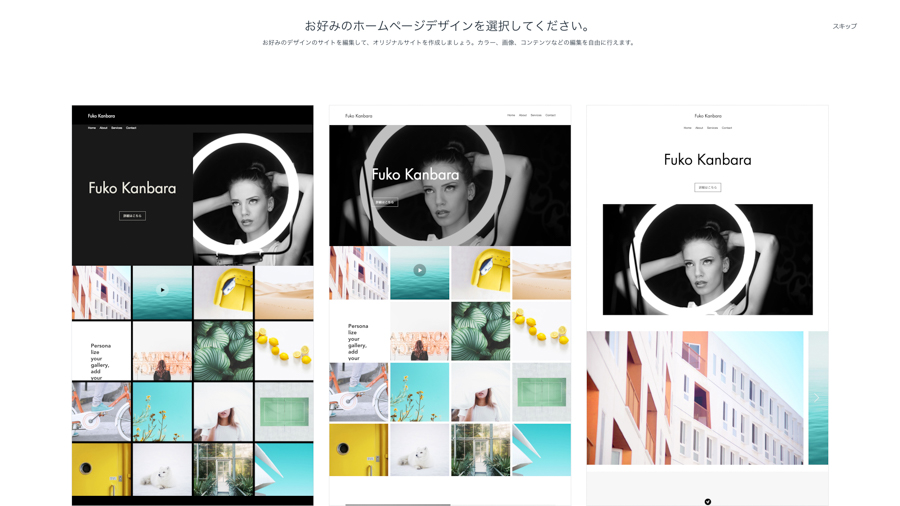
スタイルの設定が完了したらサイトのデザインを洗濯しましょう。
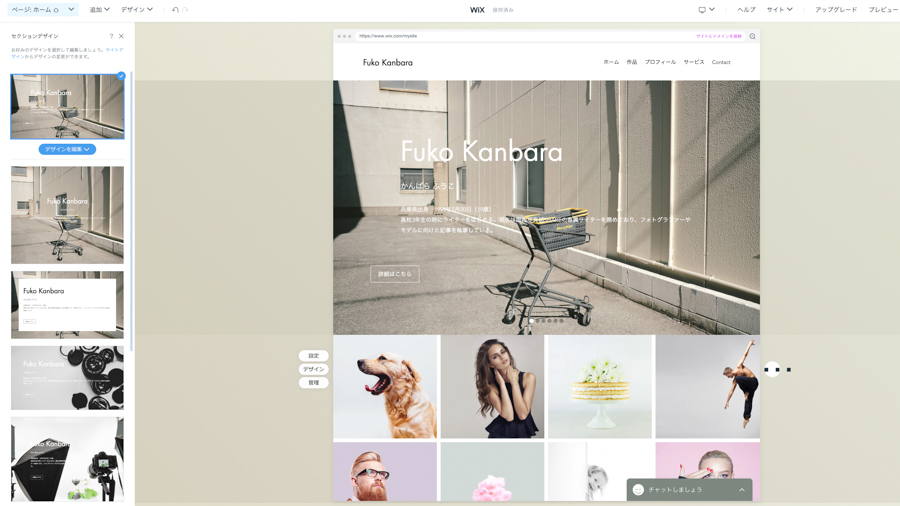
私は写真をたくさん見せたいので、真ん中のデザインを設定しました。

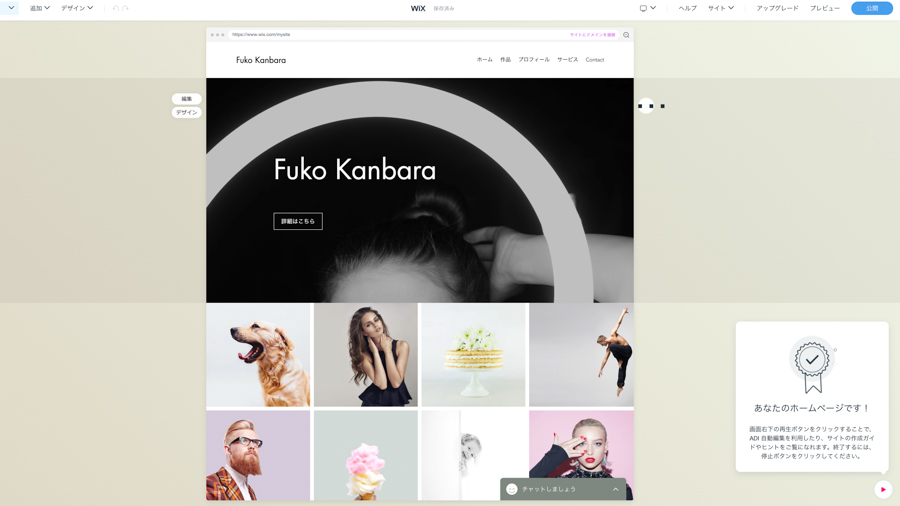
デザインの設定が完了したら、編集画面に移りました。
いよいよ、本格的にポートフォリオサイトの制作をはじめていきたいと思います!
文章や写真を入れてトップ画面をデザインしよう

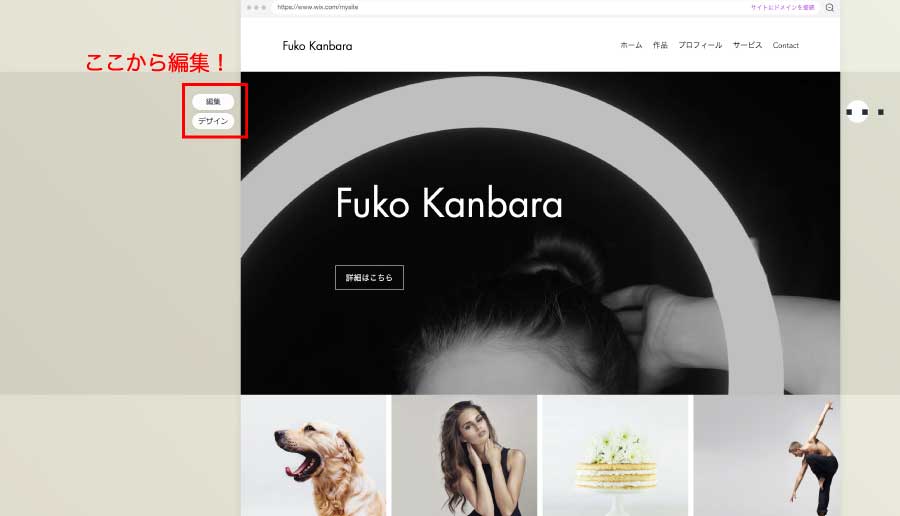
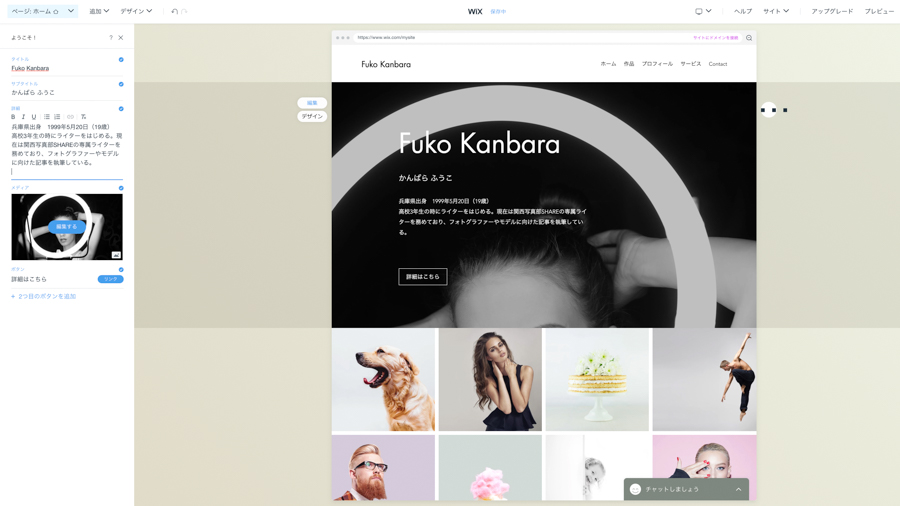
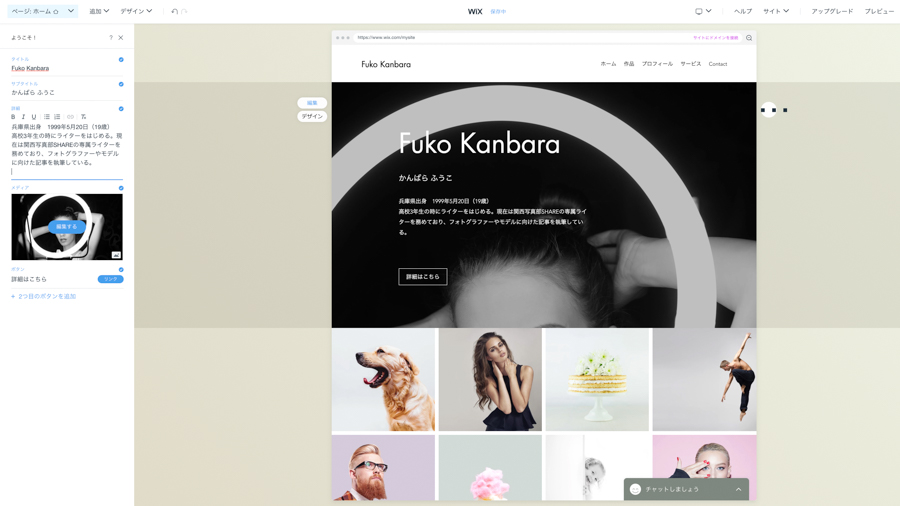
まずは、サイトのトップ画面を編集していきましょう。写真の赤枠に囲まれた編集・デザインボタンで行います。

ボタンをクリックすると左側に編集画面が出てくるので、サブタイトルやテキストの入力をしてみましょう。

テキスト入力が完了したらこのような感じになります。
サイトを見た人が一目でフォトグラファーの経歴がわかるよう、トップ画面にプロフィールを入力しておくのもアピール方法の一つです。

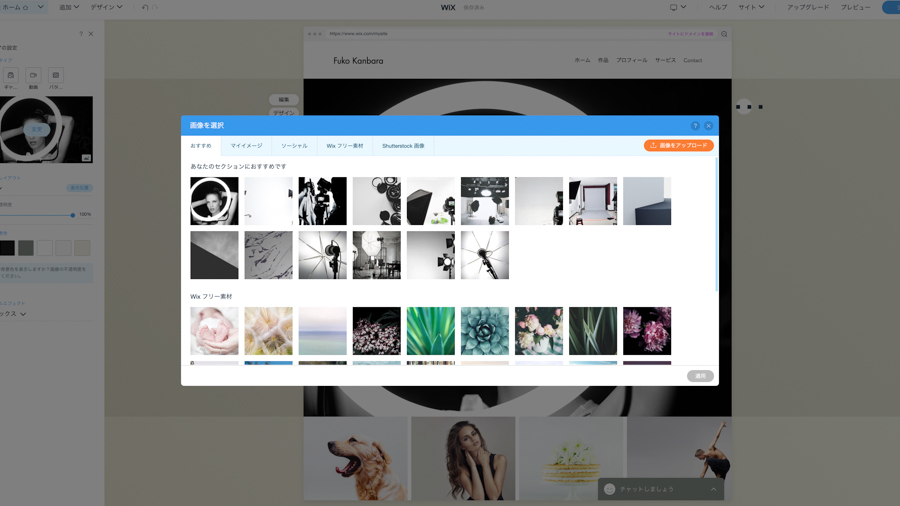
続いて、トップ画面に設定する写真を選びましょう。
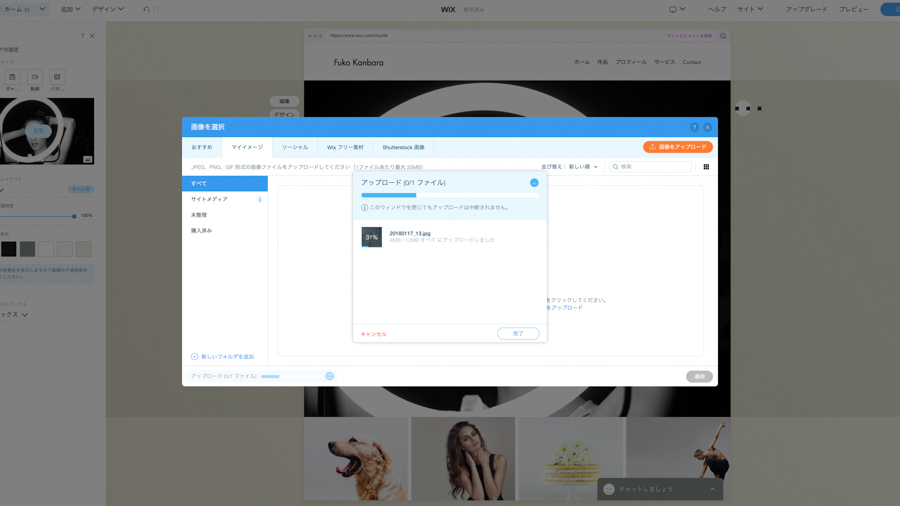
自分で撮影した写真を設定したい時は、オレンジ色で表示されている「画像をアップロード」のボタンを押してください。

写真を挿入するとアップロードが開始されるので、そのまま待ちます。

アップロードが終了したら写真の設定が完了します!トップ画面のデザインを変更したい場合は、最初に紹介した編集・デザインボタンの「デザイン」からできます。
写真ギャラリーに作品を並べよう

トップ画像の設定が終わったら、写真ギャラリーに掲載したい作品を並べていきましょう。
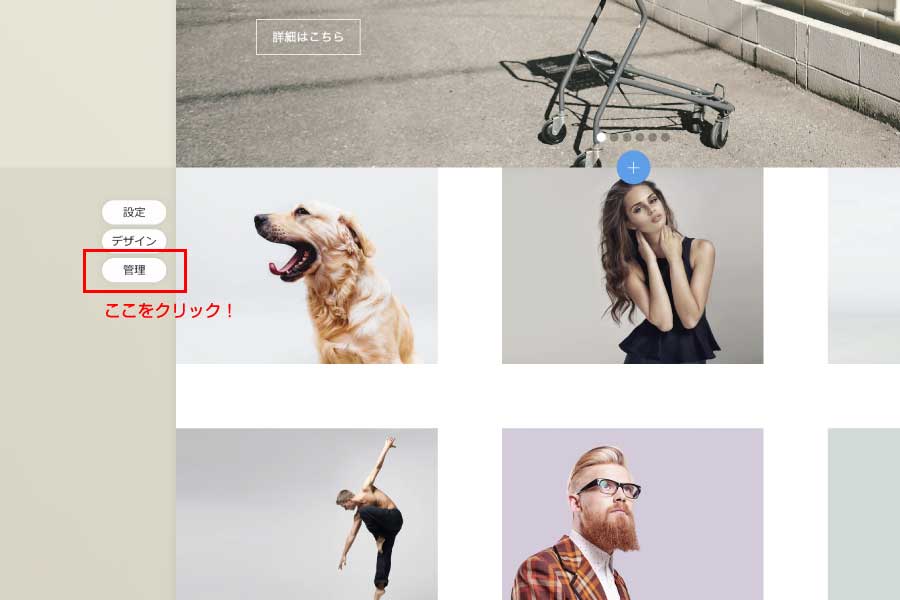
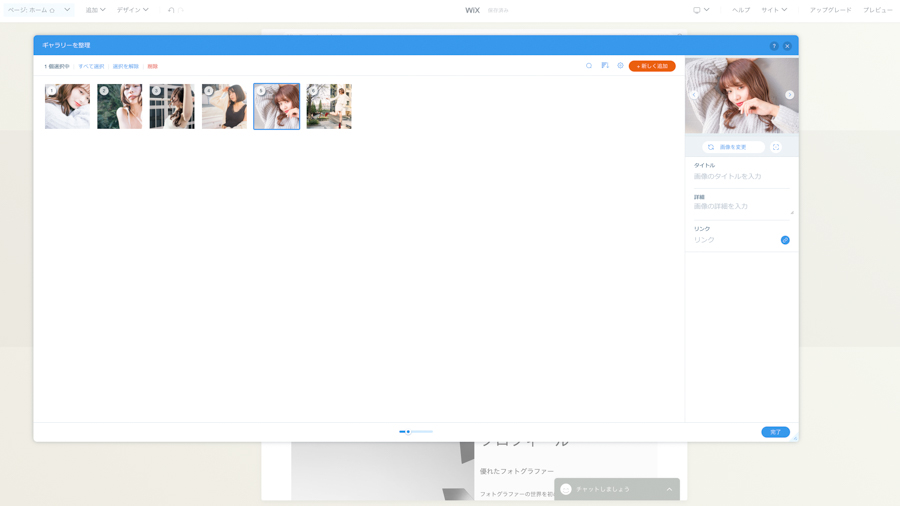
まずは、画面の左側に表示されている「管理」をクリックします。

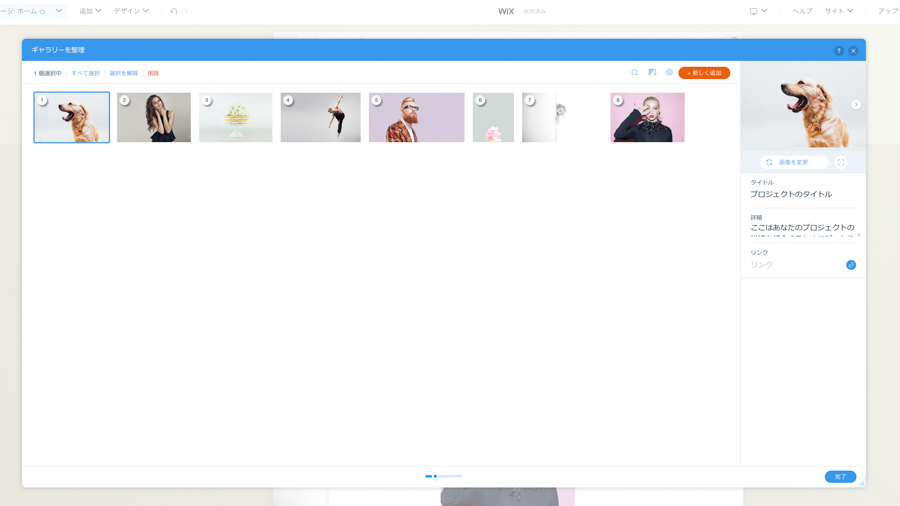
管理をクリックすると、ギャラリーに並ぶ作品が表示されます。

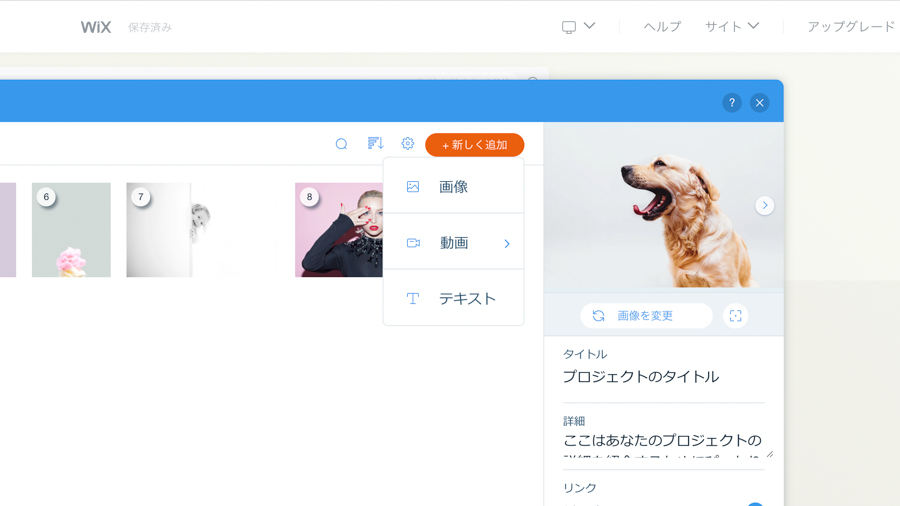
右上のオレンジで表示されている「+新しく追加」にマウスを近づけると、このような選択画面が出てきます。
画像、動画、テキストの中からギャラリーページに追加したいものを選択しましょう。
私の場合は、フォトギャラリーにしたいので画像を選択します。

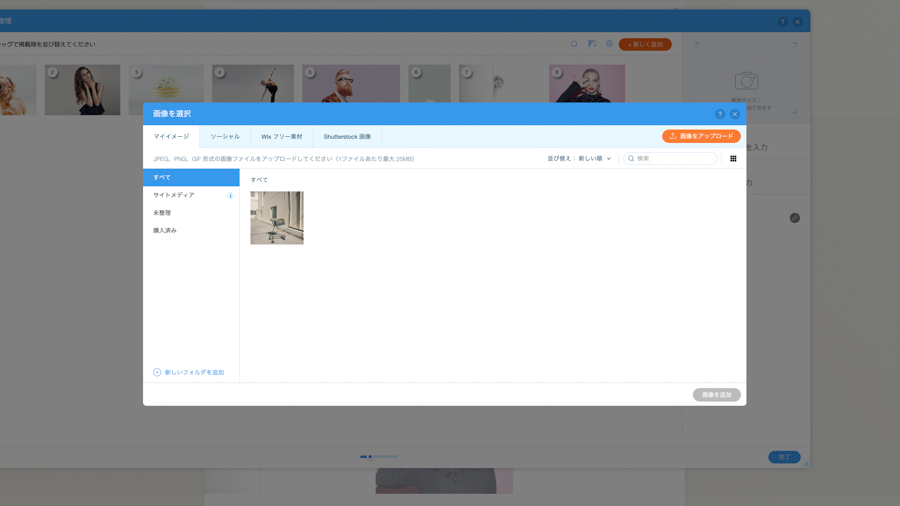
画像を選択すると、トップページ画像を選択したときと同じ画面が表示されるので「画像をアップロード」をクリックしましょう。

ギャラリーに掲載したい写真の選択が完了したら、元々入っていたフリー画像はゴミ箱ボタンで消去します。

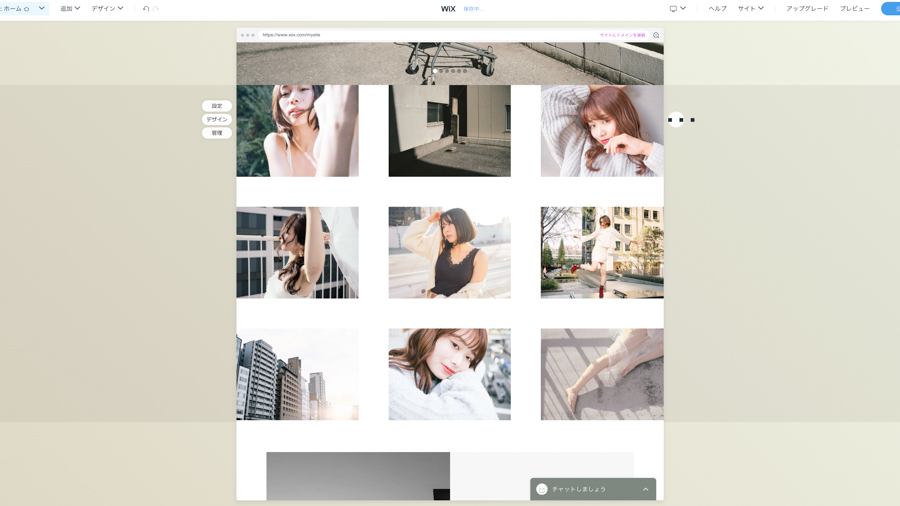
画像の選択が完了したら、(見出し 写真ギャラリーに作品を並べよう)1枚目の写真で説明した、管理のボタンの上にある「デザインボタン」で好きな配置に設定します。
これで写真ギャラリーは完成!
プロフィールを入力して自己アピールしよう

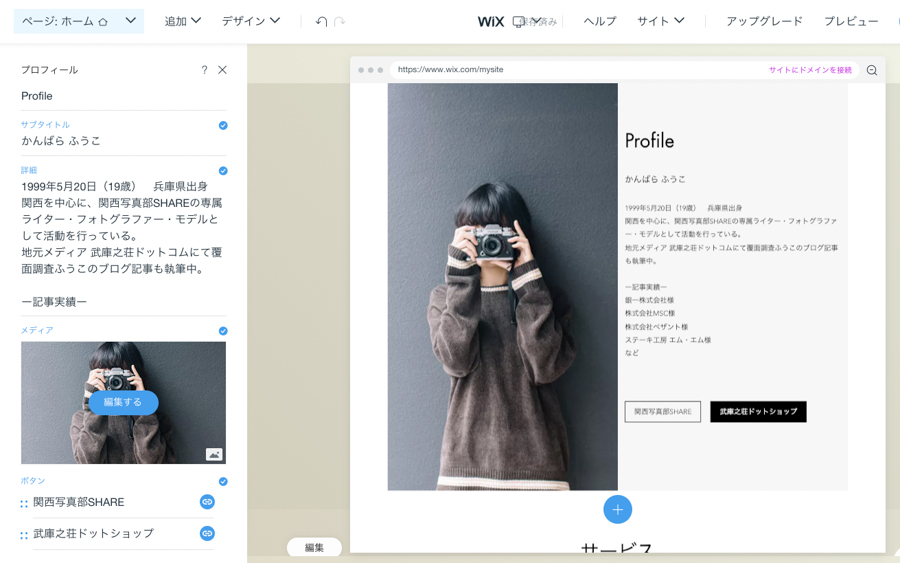
続いては、プロフィールの入力を行なっていきたいと思います。
トップページでも簡単なプロフィール文を入れましたが、ここでは具体的な実績や自分についての情報を入力します。
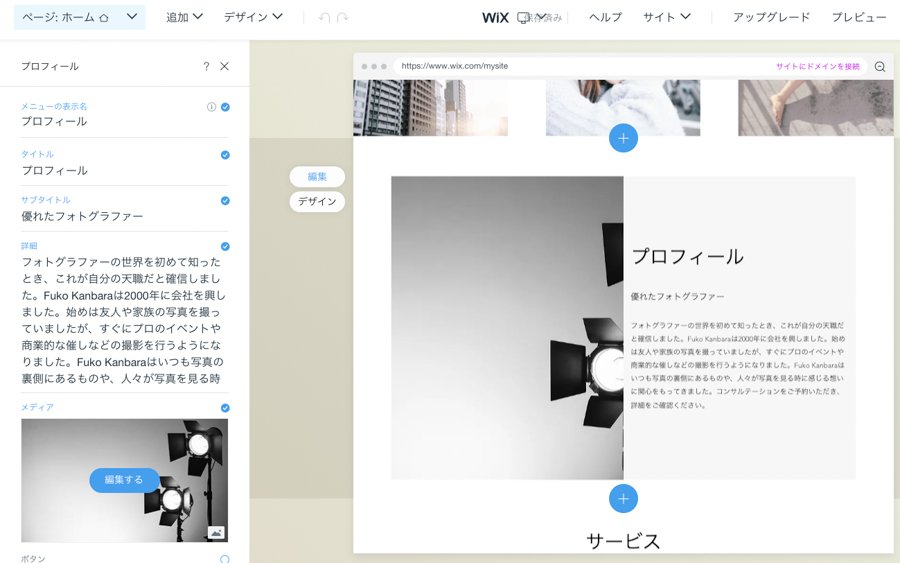
編集方法は、これまで説明してきた方法と同じく、画面左側に表示されている「編集ボタン」をクリックします。

編集ボタンをクリックすると、元々表示されているプロフィールの文章が入力されているので、全て消去しテキストを入力していきましょう。

全て入力し終わるとこのような感じになります。
文章だけでなく、サイトURLやメールアドレス、電話番号などのボタンを追加することもできます。
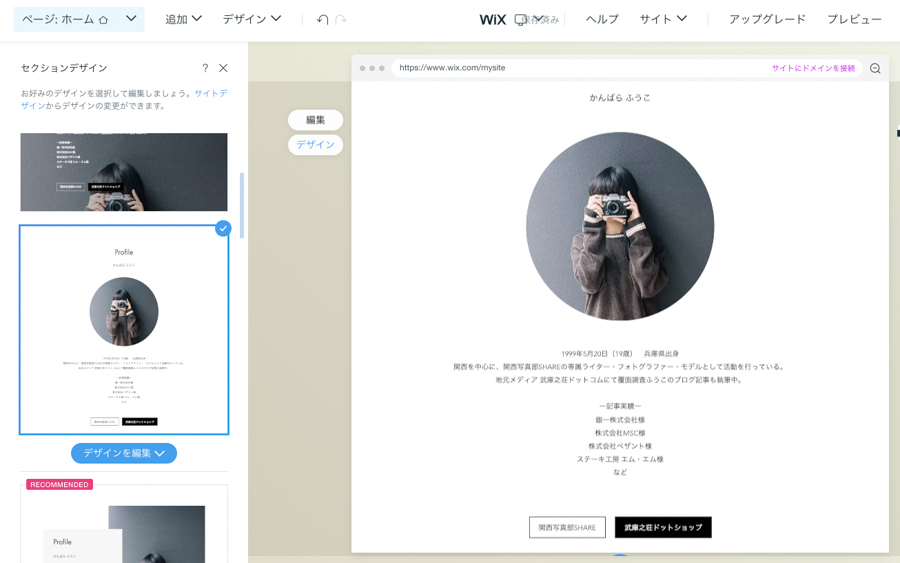
プロフィール文章の入力が完了したら、編集画面を閉じてデザインの変更を行いましょう。

プロフィールページのデザインは豊富なバリエーションが用意されています。
私は、SNSのような感覚でプロフィールを閲覧できるスタイルを選択してみました。
プロフィールページの設定はたったこれだけ!
サービスを設定して撮影依頼に繋げよう

ポートフォリオサイト制作も残りわずか!続いて、サービスの設定を行います。
これまでと同様に、画面左側の「編集ボタン」をクリックします。

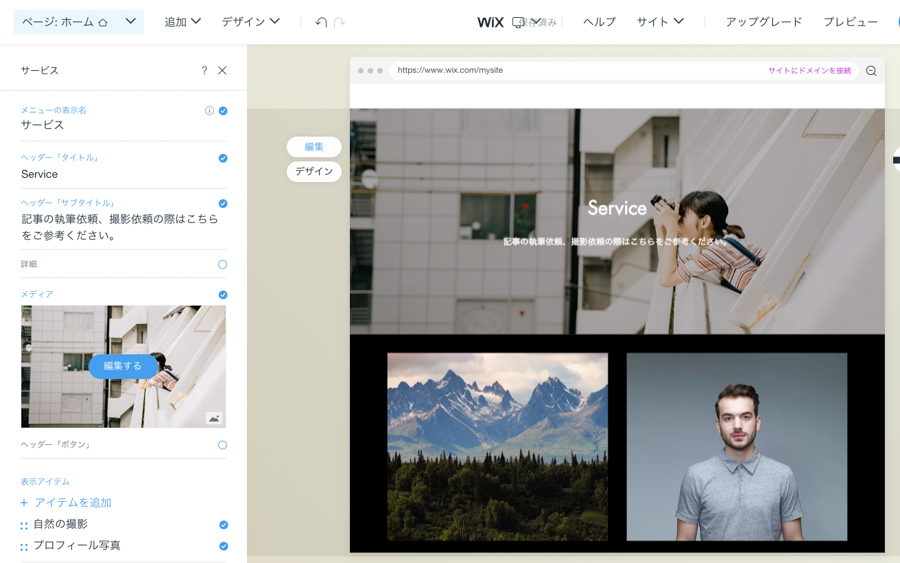
編集ボタンをクリックするとタイトルやサブタイトル、背景画像などの追加を行えます。

簡単に文章を入力し、「メディア」→「編集する」から背景写真を設定してみました。
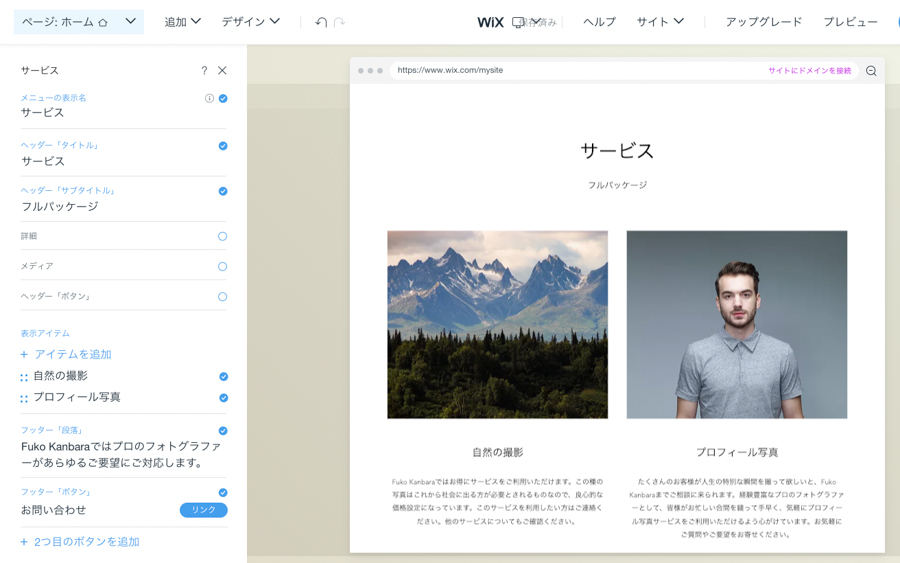
タイトルの設定が完了したら、サービス内容(撮影ジャンルや対応可能な仕事内容など)を入力してみましょう。

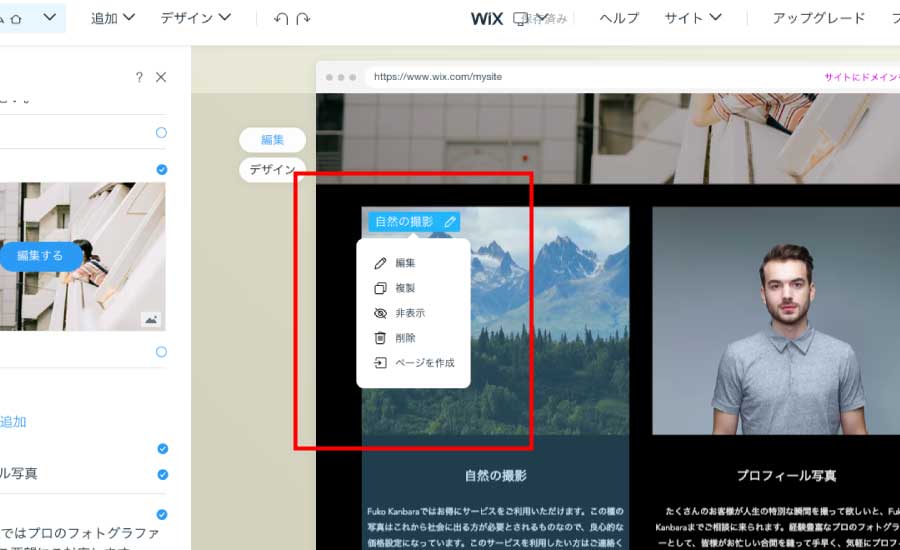
サービス内容の編集をするときは、編集したいカテゴリにマウスを合わせます。
マウスを合わせると、青色のボックスとカテゴリが表示されるので、「編集」を選択します。サービス内容を増やしたいときは「複製」ボタンで数を増やすことができます。

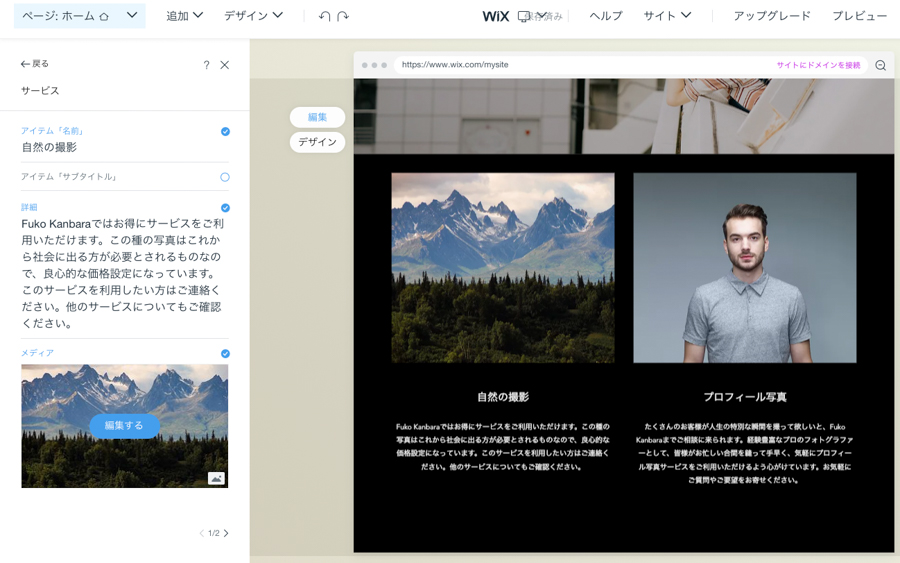
編集を押したら、左側に編集ページが表示されるので、サービス内容を入力しましょう。

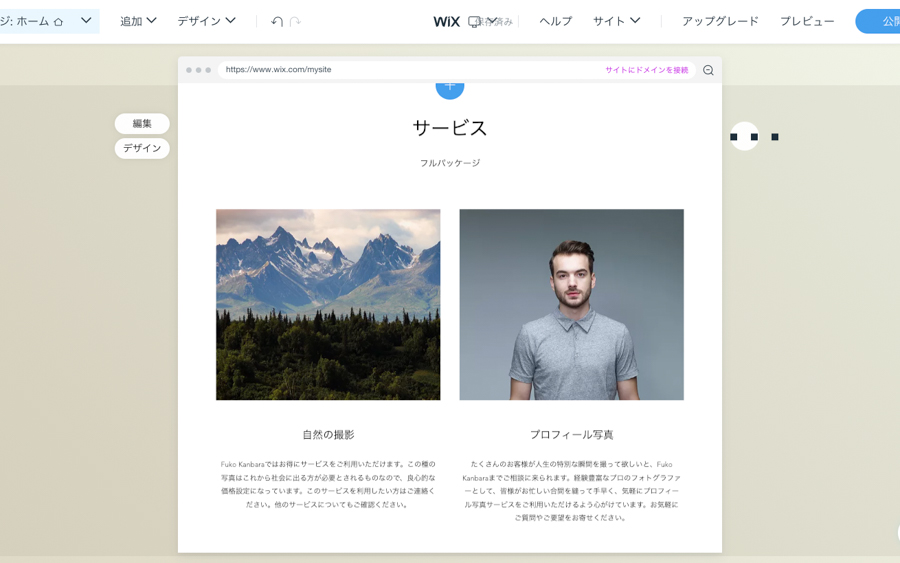
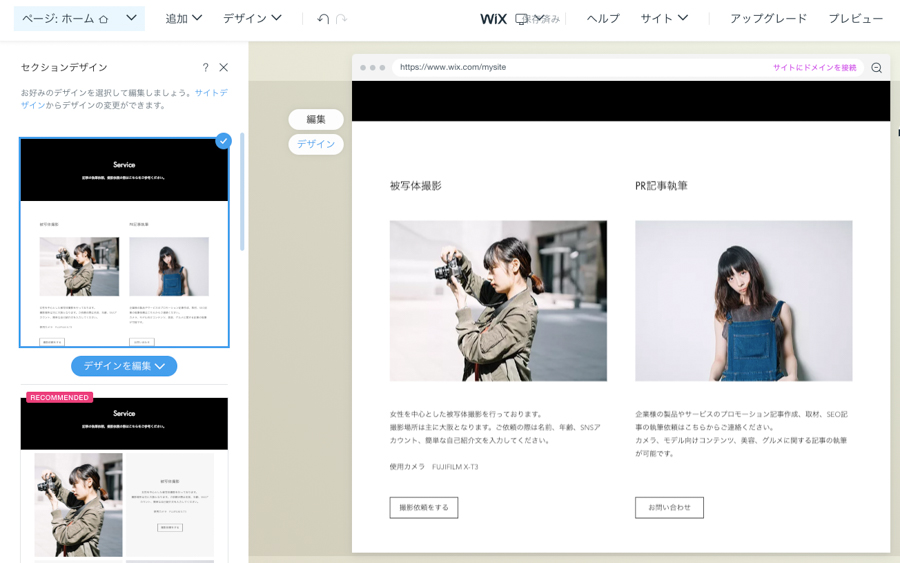
私が作成したサービスページはこんな感じです!
写真や文章はいい感じにできましたが、背景が黒くイメージが暗いような気がするので、デザインを変えたいと思います。

編集ボタンの下にある「デザイン」と書かれたボタンをクリックすれば、配置やページ背景の色を変更できます。
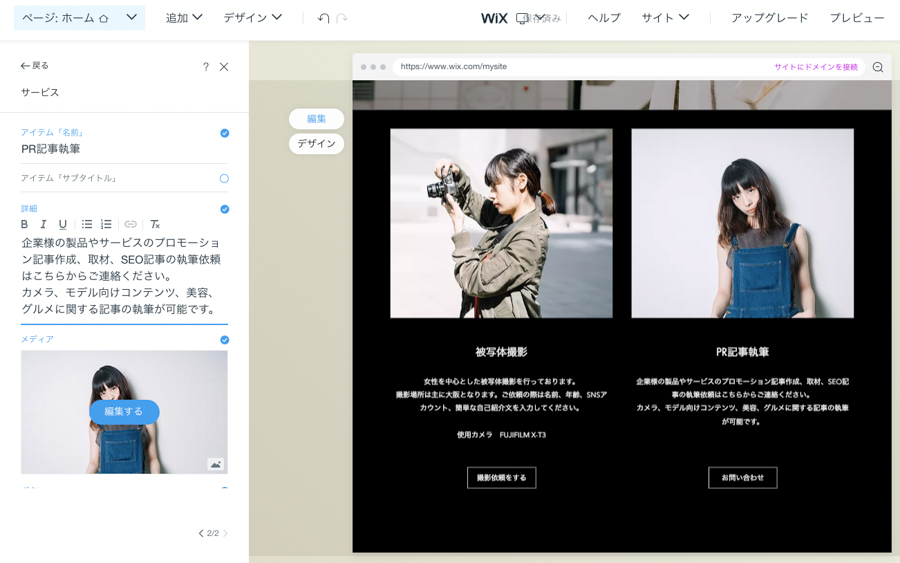
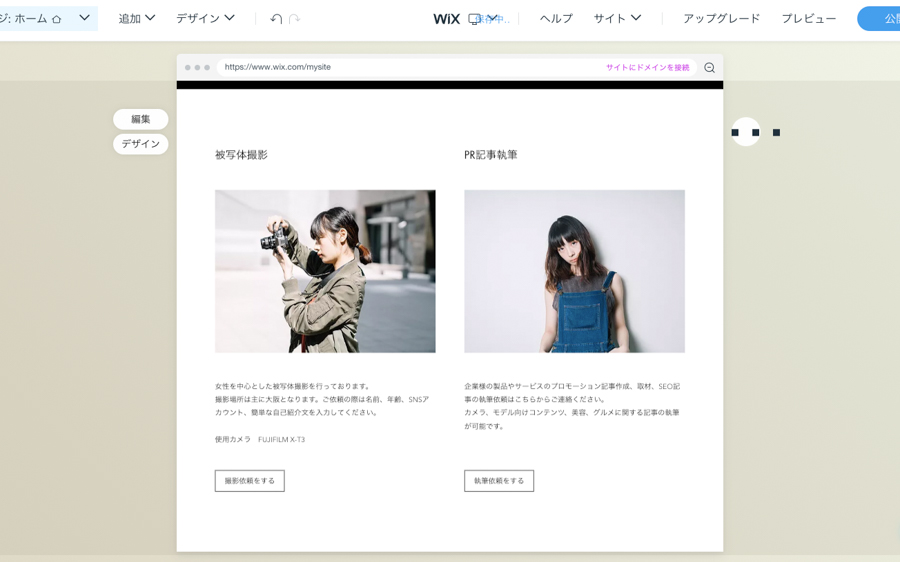
今回は文字が読みやすいように白い背景を選択し、シンプルなデザインにしました。

完成したサービスページがこちらです。
私は自分の写真を使用しましたが、サービスのジャンルに合わせて写真を選んでみるのも分かりやすくて仕事に繋がりやすいのではないかと思います。
お問い合わせページを編集しよう

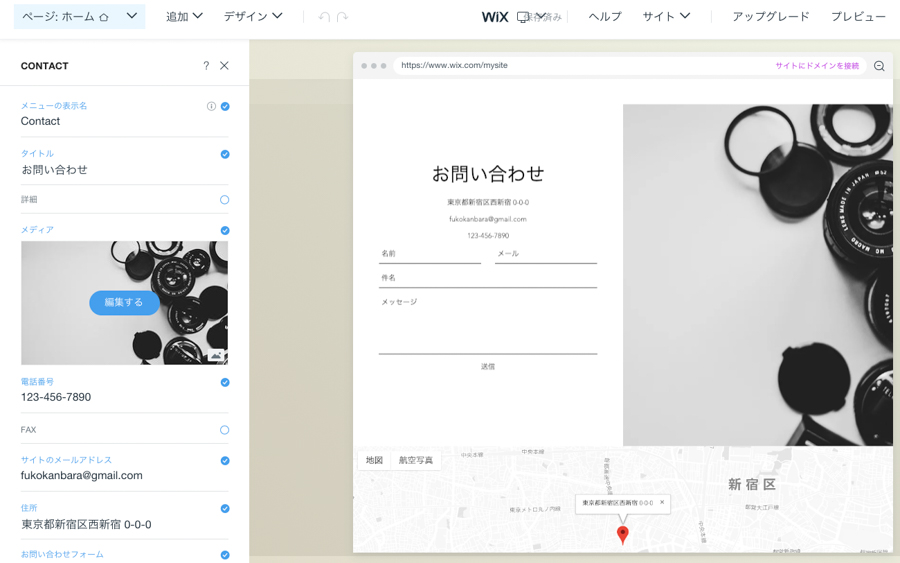
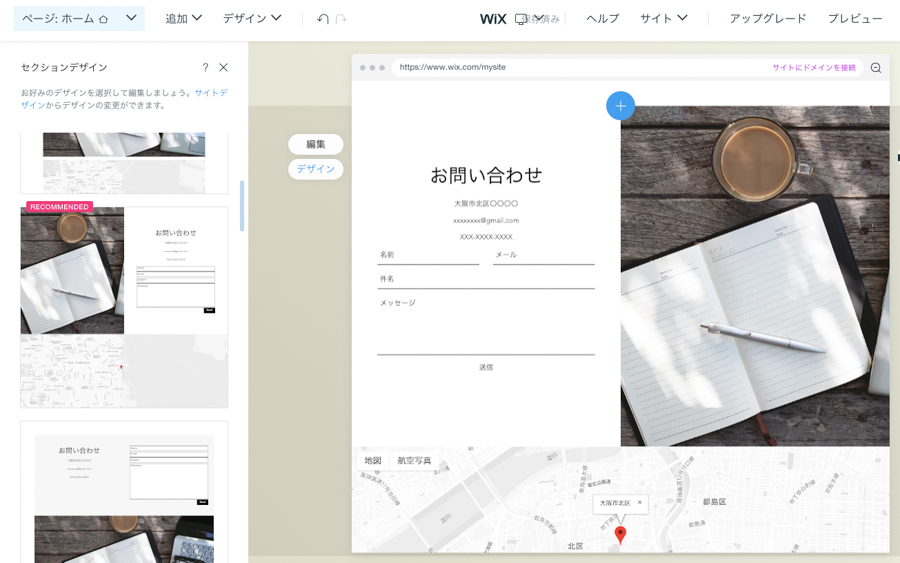
最後に、サイトから仕事依頼を受けれるようにお問い合わせを編集していきます。

画面左に表示されている「編集」をクリックし、あらかじめ記載されている内容を変更していきます。

住所・メールアドレス・電話番号・写真を入力するだけで、簡単にお問い合わせページができます。
また、問い合わせボックスは非表示にすることも可能です。

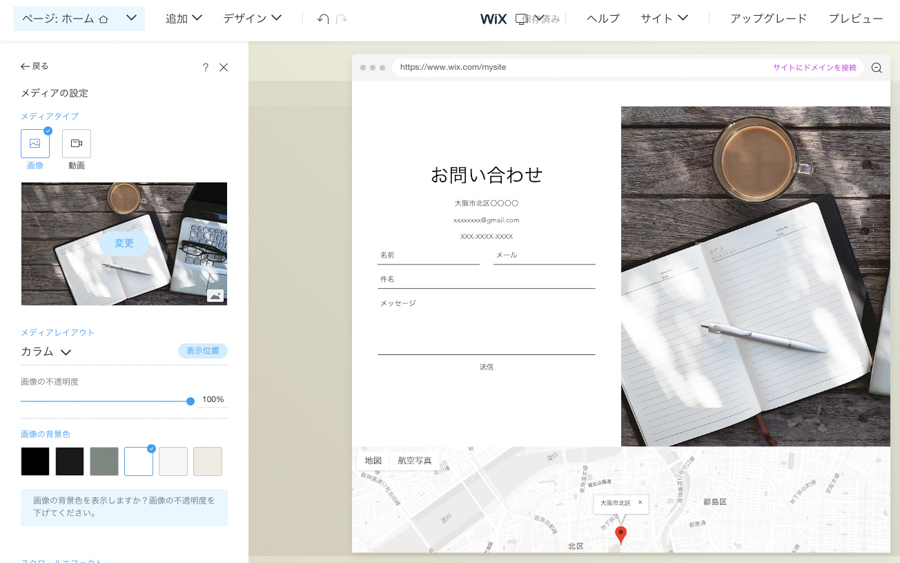
お問い合わせ内容の編集が終わったら、好みのデザインでおしゃれなお問い合わせページに仕上げましょう。

完成したページがこちら。
これまでにお問い合わせフォームをいくつか設置しているので、最後のお問い合わせページは最低限で見やすさを重視しました。

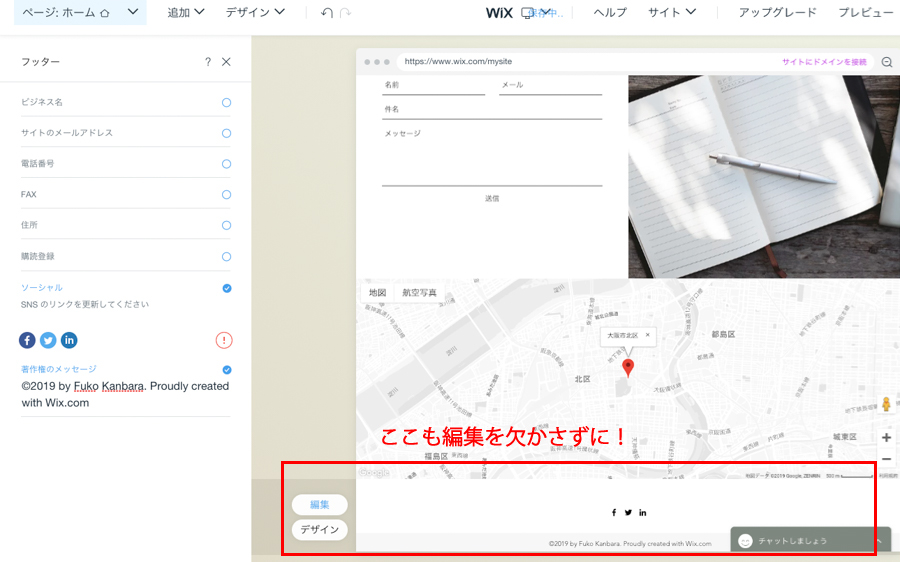
そして、忘れては行けないのが、サイトの一番下にあるこちら(写真 赤枠部分)です。
SNSアカウントのリンク設定はもちろん、ビジネス名やメルマガ登録の表示を設定することができます。
これで全ての設定が完了しました!
ポートフォリオサイトを公開しよう

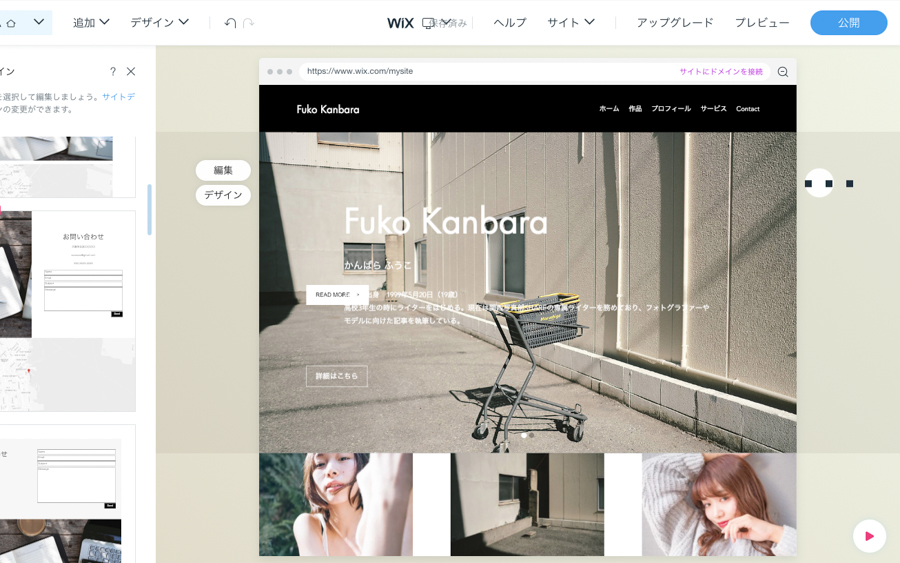
全ての編集が終わったので、いよいよサイトを公開したいと思います!
まず、画面右上に表示されている「公開」をクリックします。

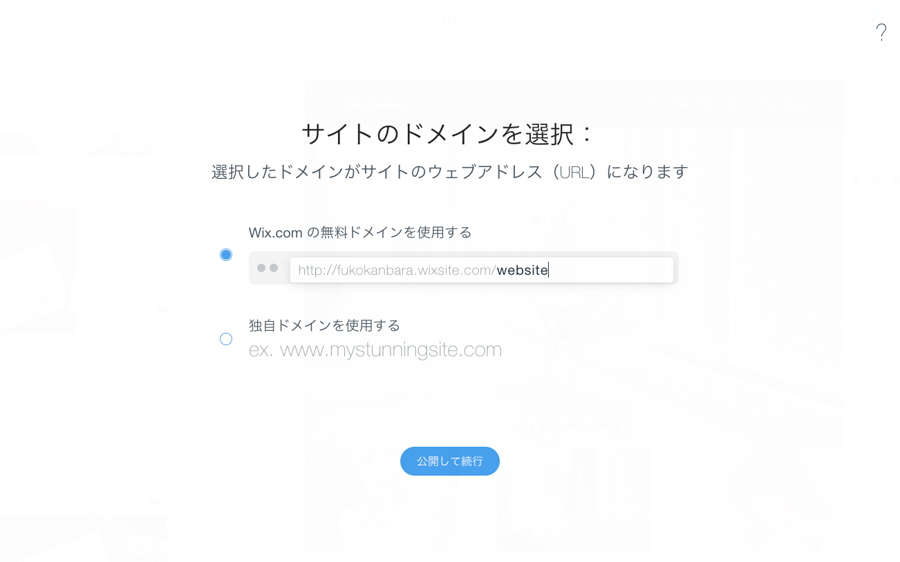
サイトのドメインを自分で設定できるので、自分の名前や会社名を入力しましょう。
ドメインを入力したら「公開して続行」を押し、サイトをWEB上に公開します。

これで、すべての作業が終了しました!
公開後も編集は可能なので、これからページを追加したり作品を増やしていきたいと思います。
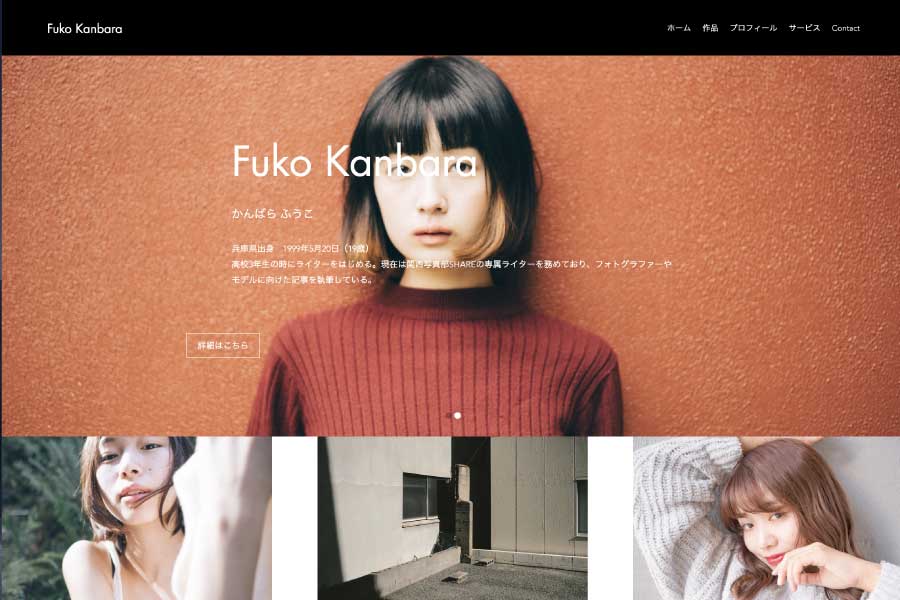
私が作成したポートフォリオサイトをぜひチェックしてみてくださいね。
使ってわかったWIXの魅力
実際にWIXでポートフォリオを作ってみて、私が魅力を感じたポイントを3つご紹介します。
・使い方が超簡単!誰でも気軽にはじめられる
・無料で使える機能が満載
・デザインの種類が豊富で自分らしさを表現できる
WIXは、とにかく気軽に、お金をかけずにポートフォリオサイトを作りたいという方におすすめです。
WEB上で作品を残す方がSNSよりも価値があり、写真の配置やデザインで自分の世界観を表現することができます。
また、ポートフォリオサイトがあるだけで、いざという時にポートフォリオファイルを持っていなくても、スマホやタブレットで表示できるので仕事につながりやすくなります。
WIXで自分だけのポートフォリオサイトを作ってみよう
以上、WIXでポートフォリオサイトを作ってみた!でした。WIXでのサイト作成はデザインはテンプレートの中から選ぶ形となりますが、自分自身で一からサイトを作りたいという時にも参考になります。
皆さんもぜひ、ポートフォリオサイトを作ってみてくださいね。